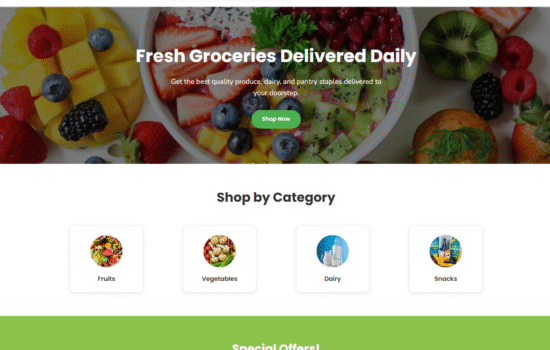
Responsive Grocery Website Template for ReactJS & Tailwind
Get started quickly with this modern and responsive grocery website template reactjs. Built using fast Vite tooling and utility-first Tailwind CSS, it provides a clean, intuitive user experience for your online store. It includes essential e-commerce features like an interactive shopping cart, detailed product modals, and category filtering. This customizable and feature-rich grocery website template reactjs offers a robust foundation for a sleek, functional e-commerce site.
Modern & Responsive ReactJS Grocery Website Template built with React, Vite, and Tailwind CSS. Perfect for supermarkets, organic food shops, and grocery businesses looking for a dynamic, feature-rich, and fast online presence using modern JavaScript frameworks. This grocery website template reactjs provides a solid foundation for your e-commerce project.
🔑 Key Features
- ✅ Fully Responsive Design – Leverages Tailwind CSS for smooth performance and appearance across all devices (desktops, tablets, mobile).
- ✅ Component-Based Architecture – Built with reusable React components (`ProductCard.jsx`, `CategoryCard.jsx`, `Header.jsx`, etc.) for easier maintenance and scalability.
- ✅ Dynamic Product Listings & Filtering – Shop page with category filtering and sorting options (price, name) powered by React state management.
- ✅ Interactive Shopping Cart – Add items, view details in a modal, manage cart contents (update quantity, remove items) with state persistence via Context API and Local Storage.
- ✅ Product Details Modal – Click products to view detailed descriptions and add to cart directly from a pop-up modal.
- ✅ Light/Dark Mode Theme Toggle – Easily switch between themes with user preference saved in Local Storage.
- ✅ Fast Development Experience – Uses Vite for rapid HMR (Hot Module Replacement) and optimized builds.
- ✅ Utility-First Styling – Easily customizable styling using Tailwind CSS.
- ✅ Client-Side Routing – Seamless navigation between pages using React Router DOM.
📦 What’s Included?
- Pages: Home (`Home.jsx`), Shop (`Shop.jsx`), Not Found (`NotFound.jsx`).
- Core Components: Header, Footer, Product Card, Category Card, Cart Modal, Product Modal, Theme Toggle, Mobile Menu, ScrollToTop.
- State Management: Cart Context (`CartContext.jsx`), Theme Context (`ThemeContext.jsx`).
- Routing Setup: `App.jsx` integrating React Router.
- Styling: Tailwind CSS configuration (`tailwind.config.js`, `postcss.config.js`) and base styles (`index.css`).
- Data Structure: Example product data (`products.js`).
- Build Configuration: Vite config (`vite.config.js`).
⚙️ Tech Stack
- ReactJS (v19+) – Core library for building the UI.
- Vite – Next-generation front-end tooling for development and builds.
- Tailwind CSS – Utility-first CSS framework for rapid styling.
- React Router DOM (v7+) – For client-side routing.
- React Context API – For managing global state (Cart, Theme).
- React Icons – Icon library integration.
- ESLint – Code linting for quality and consistency.
- JavaScript (ES6+) – Modern JavaScript syntax.
🌟 Why Use This ReactJS Grocery Template?
- ✔ Modern Stack: Utilizes popular and efficient tools like React, Vite, and Tailwind.
- ✔ Component-Based: Promotes code reuse and maintainability.
- ✔ Feature-Rich Base: Includes essential e-commerce features like cart, product modals, and filtering out-of-the-box.
- ✔ Customizable: Easily extend components and styles with React and Tailwind CSS.
- ✔ Developer-Friendly: Fast development server and build process with Vite.
- ✔ Responsive Foundation: Built with mobile-first principles in mind using Tailwind CSS.
Related products
- CSS & JS
Grocery Website Template — Clean, Responsive HTML Template for Supermarkets and Organic Stores
Free!Rated 0 out of 5